728x90
반응형

자신의 유튜브 영상을 블로그에다가
넣고 자동으로 재생을 시키는 방법입니다.
먼저 자신의 유튜브에가서 영상에서

영상 화면 보이시죠 여기서
마우스 오른쪽을 눌러보세요
화면에서 누르셔야 합니다.

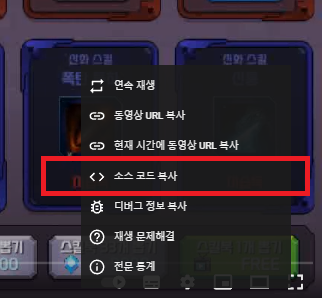
그럼 화면에 다음과 같은 팝업이 뜹니다.
여기서 바로 소스코드 복사
이부분을 클릭하세요.
그리고 메모장 같은것을 열고
붙여 넣기를 해보세요.

위에처럼 알 수 없는 다양한 글이 적혀 나옵니다.
귀찮고 번거로우신건 알지만
위에서 조금만 자세히 보세요
어렵지 않습니다. 여기서 중요한건
유튜브에서 나의 주소입니다.

따옴표로 되어 있어서 보기 쉬우실거에요
embed/ [ 여기 ] 있는게 주소 입니다.
이 주소를 사용할거에요.
자 그럼 다음 글을 복사해주세요.
<center><iframe src="https://www.youtube.com/embed/****?amp;autoplay=1" width="560" height="315" frameborder="0" allowfullscreen=""></iframe></center>
여기까지 오시면 다됬어요.
위에 빨간 별 4개 보이시죠? ****
여기에다가 자신의 주소를 넣으세요
빨간색 박스로 한 부분
2군데다 넣어주시면 됩니다.
그리고 이제 블로그 상단에 보시면
기본 모드를 html 모드로 해주세요.

그리고 원하는 위치에 수정한 코드를
넣어보세요.

반응형
'IT' 카테고리의 다른 글
| 크롬 사용 중에 익스플로러 광고 팝업 삭제하는 방법 (1) | 2021.12.15 |
|---|---|
| 유튜브 구독자 천명 1000명 달성! (0) | 2021.11.19 |
| 문서 워드 확대가 안되요! WORLD 확대가 안될때 (6) | 2021.11.17 |
| 레드마인 팁 및 테스트 문서 작성요령 (0) | 2021.11.06 |
| 구글플레이 서비스 오류 및 중단 Google Play 서비스 문제 (0) | 2021.10.29 |
| 강력추천 이미지 다운로드 사이트 PNG TREE (0) | 2021.10.27 |
| 꿀팁! 파워포인트 아주빠른 이미지저장! 단 한방에 보내는 베스트팁 (0) | 2021.10.26 |
| 파워포인트 이미지 파일 저장 - 슬라이드 이미지 저장 (0) | 2021.10.26 |